The Single Choice/ Radio button field is meant to let users select only one of the given options.
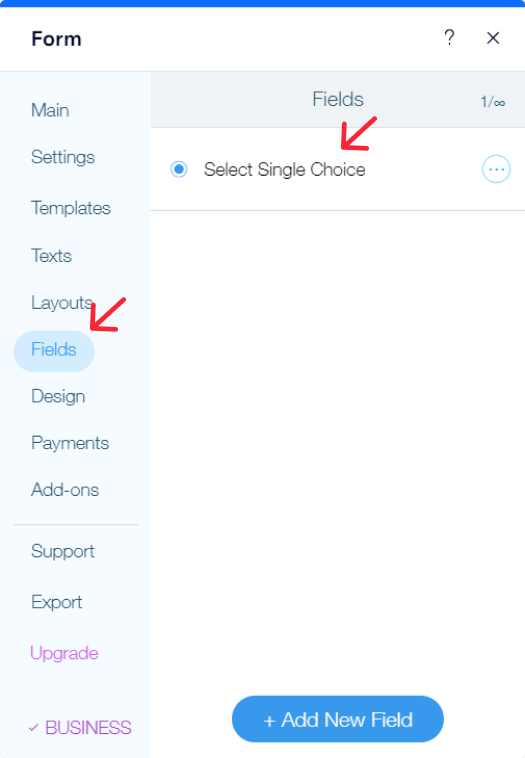
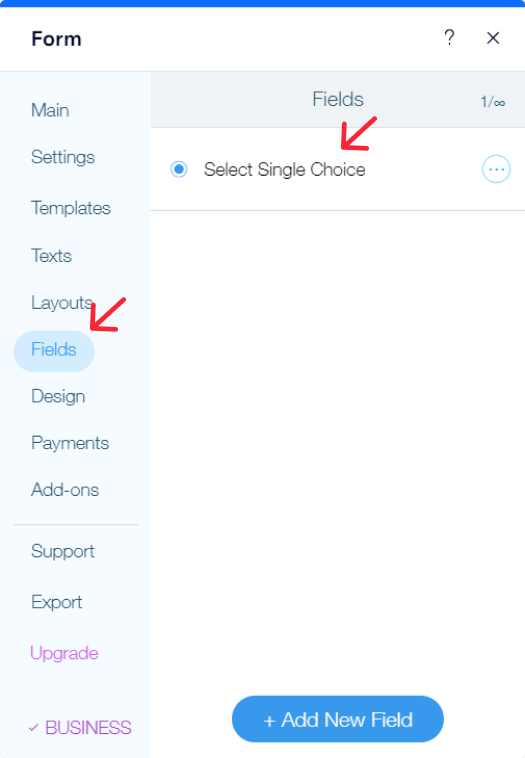
In the Fields section, click on the Single choice field to be able to edit it.
In the Fields section, click on the Single choice field to be able to edit it.

Proceed with the following actions.
Set the label to be hidden or shown by switching the toggle button on/off correspondingly.
Please note
Even if the Label is hidden, the title of the field will still be visible in the notification emails.
In case you would like to receive the email without the label of the field, then manually delete it from the Field Label textbox in the Settings.
In case you would like to receive the email without the label of the field, then manually delete it from the Field Label textbox in the Settings.
Type in the Label of the field, the title you want your users to see.
Instructions for users:
Add Instructions if you want to provide additional information regarding the Address field. You can use this option to specify the exact input type you require from them. All form fields that require user input have an instruction box where you can add some additional information.
Columns:
In order to have fields presented in the same row you can set columns.

You can add several options to the field. In this section, the options can be edited, arranged, or deleted. If you'd like to have a checked variant in default, simply tick on the box.
Other option:
By switching on the "Other" option, you'll let users add their own choice to the field.
Required:
You can activate the Required option to signify that the field can not be left blank (a red asterisk * next to the field will indicate that it is required).
Limit:
You can set a limit for each choice, ensuring it can't be selected more times than the specified limit.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article