The Website field is a single textbox that's validated to only accept a URL to a website. It is meant to collect a website URL from people who take your form.
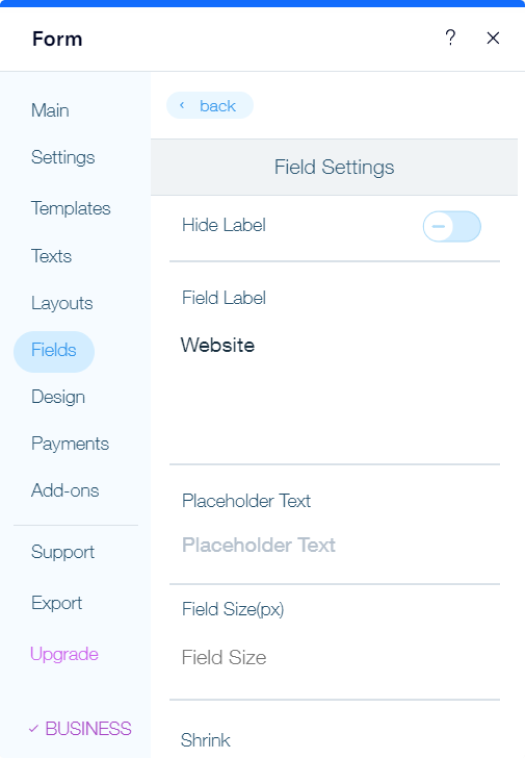
In the Fields section, click on the Website field to be able to edit the field.
In the Fields section, click on the Website field to be able to edit the field.

Proceed with the following actions.

Set the label to be hidden or shown by switching the toggle button on/off correspondingly.
Please note
Even if the Label is hidden, the field title will still be visible in the notification emails.
In case you would like to receive the email without the label of the field, then manually delete it from the Field Label textbox in the Settings.
In case you would like to receive the email without the label of the field, then manually delete it from the Field Label textbox in the Settings.
Type in the Label of the field, the title you want your users to see.
Field size:
Adjust the size of the field based on your preference.
Placeholder text:
Placeholder specifies a hint that describes the expected value of an input field. The text of the placeholder displayed in the field before you enter a value, and disappears when you begin typing.The text can be modified according to your needs, too.
Instructions for users:
Add Instructions if you want to provide additional information regarding the field. You can use this option to specify the exact input type you require from them. All form fields that require user input have an instruction box where you can add some additional information.
The instructions will be displayed above the field.
The instructions will be displayed above the field.
Remember to activate the Required option, to signify that the field can not be left blank (a red asterisk * next to the field will indicate that it is required).
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article